Hexo博客搭建

Hexo博客搭建
万物之时什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
一,搭建前的软件准备
搭建之前需要准备的软件: Git:官网下载:https://git-scm.com/
Git安装教程:https://www.cnblogs.com/xueweisuoyong/p/11914045.html
Node.js 官网下载:http://nodejs.cn/
这篇文章里有修改node.js缓存路径的教学:https://www.cnblogs.com/liuqiyun/p/8133904.html 如果觉得下载麻烦可以通过网盘下载:
小飞机网盘下载链接:(node-v20.18.0-x64,Git-2.46.2-64-bit) 链接:https://share.feijipan.com/s/voCrF8tW
测试下是否都下载成功
node -v |
二, 安装hexo。
下载hexo
npm install hexo-cli -g |
本地生成博客内容
- 在喜欢位置新建文件Blog,然后进入文件夹
- 右键空白处然后点Git bash here,依次输入
hexo init |
如果提示‘command not find’,就在前面加上npx,如:npx hexo init
接着依次输入
hexo g |
国内与github连接不稳定,可能无法连接,最好挂个梯子
#搭建GitHub仓库
- 注册/登入Github
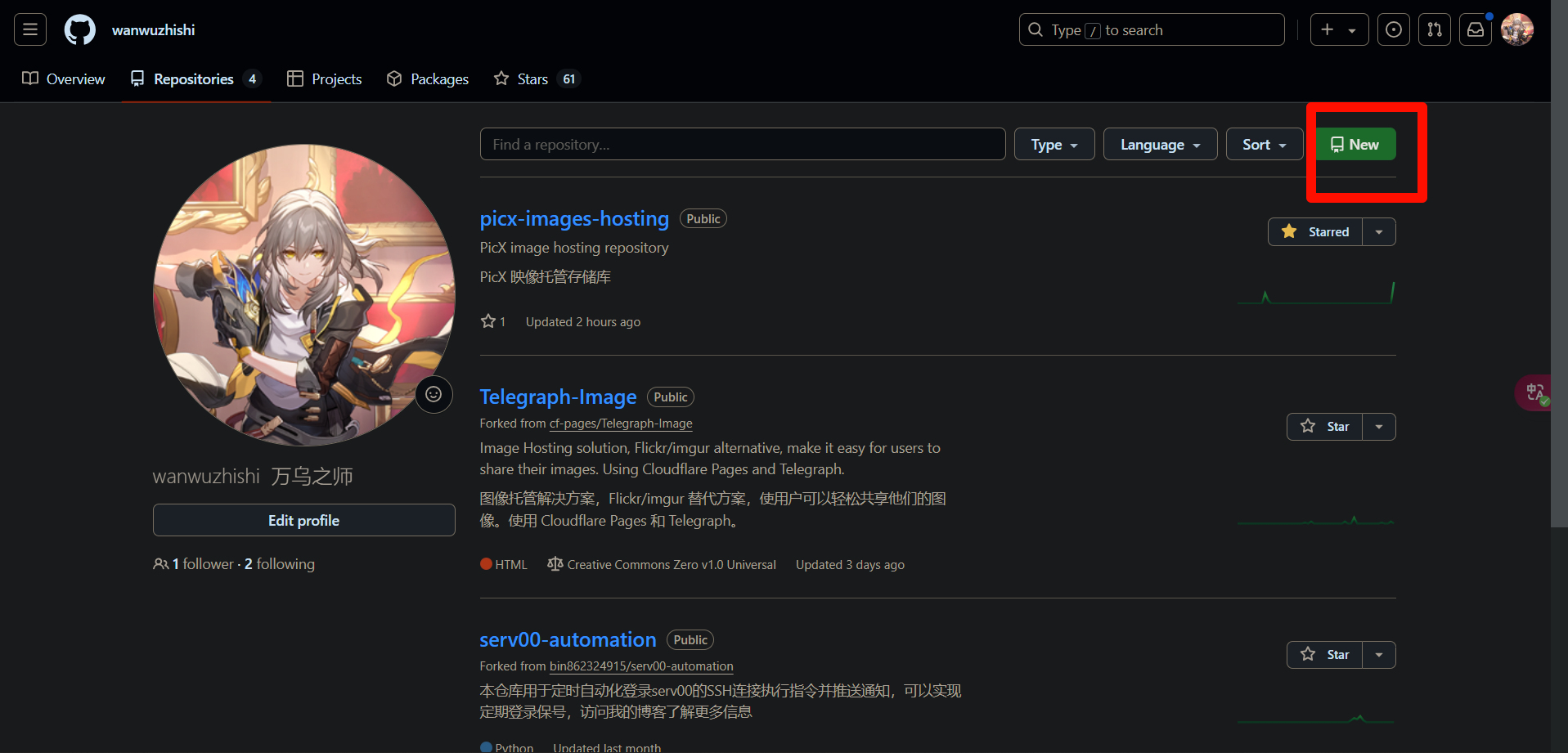
- 点击Create a new repository(创建仓库)进入新建仓库页面
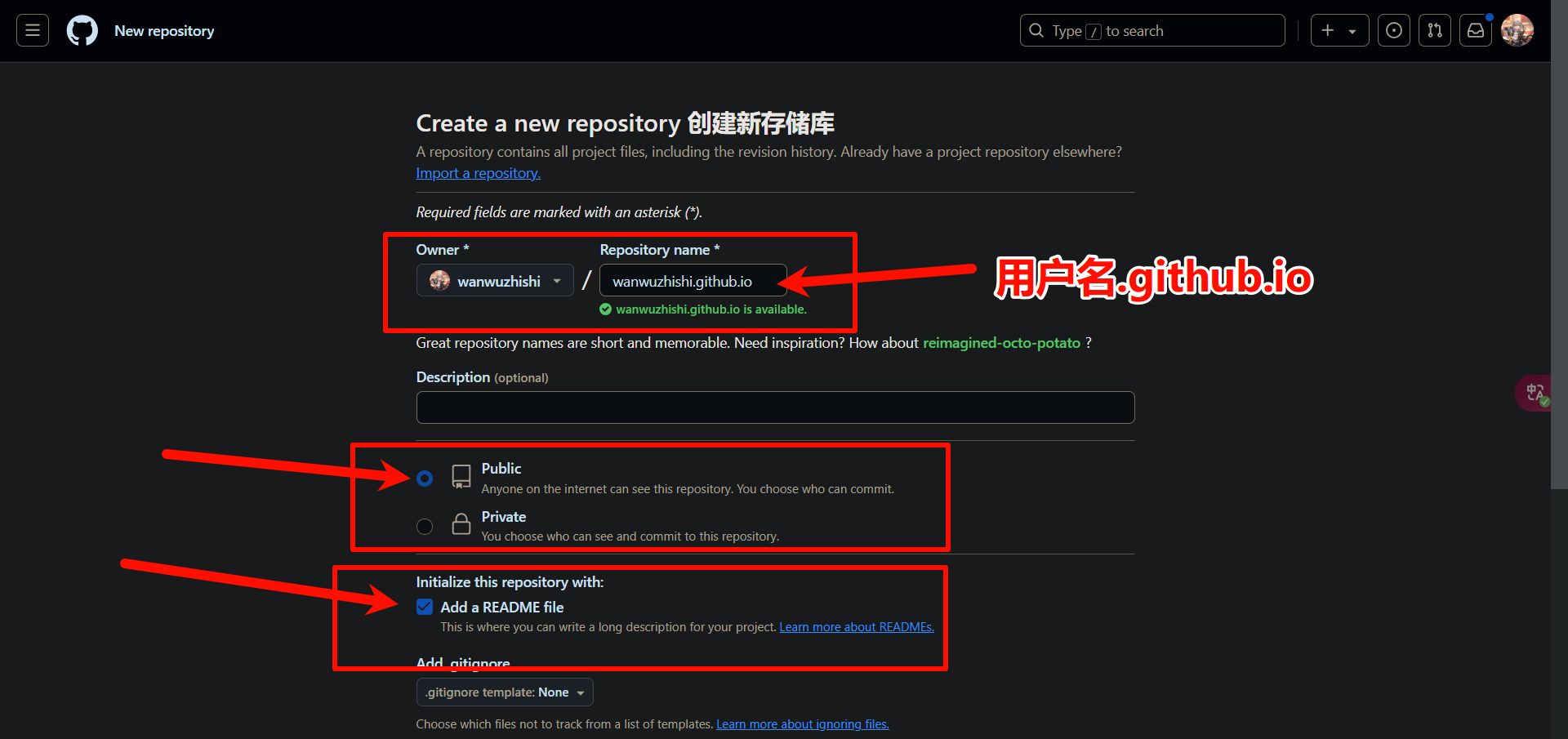
- 仓库名输入:
用户名.github.io |
注意:此处必须为你的GitHub用户名
勾选 Public(公共)
勾选 Add a README file(添加一个README文件)
拉到下面点击create(创建 )创建
生成SSH Keys
进入任意文件夹,右键空白处然后点Git bash here,输入
ssh-keygen -t rsa -C "邮件地址" |
此处“邮件地址”为你注册GitHub的邮件
- 敲4次Enter
- 进入C:\Users\用户名,在里面进入.ssh文件
- 用记事本打开里面的id_rsa.pub,全选复制里面的代码
- 然后打开github
- 进入用户设置,找到SSH keys
- 新建SSH keys,名称随意,在下面粘贴代码,
- 点击创建 ##测试是否成功 在git bash中输入
ssh -T git.com |
敲Enter,然后再输入yes
本地博客部署到GitHub
- 进入之前的Blog文件夹,用记事本打开_config.yml
- 拉到最下面将deploy后面的全删掉,复制粘贴这段
type: git |
注意缩进格式:每行前面都有两个空格不要删,每个冒号后面都有个空格也不要删
- 去github之前生成的仓库页面,点code,复制https链接
- 将其粘贴到我们记事本中的repository:后面
- 然后保存退出 ##回到博客文件夹,git bash 安装自动部署发布工具
npm install hexo-deployer-git --save |
然后在Blog文件夹右键打开git bash,依次输入
hexo g(生成) |
如果是第一次使用git的话会需要配置
git config --global user.email "你的邮箱" |
配置完后再 hexo d 上传
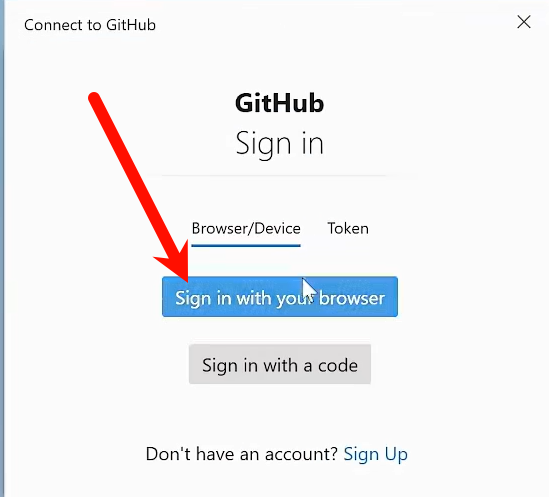
在跳出来的窗口内进行登录
这样就成功把本地内容上传到github了
上传成功以后,我们就算搭建好了!上自己的网址看看吧
网址是我们之前设的仓库名:用户名.github.io